Подготовка изображений перед публикацией на сайте
Ни один блог, новостной сайт, портал, лендинг, личный или корпоративный сайт не обходится без изображений. Ниже мы рассмотрим основные ошибки, которые допускают при размещении изображений на страницах сайта и способы по их устранению на примере 1 из статей наших клиентов.
Ошибки, которые часто допускают владельцы / редакторы / авторы сайта:
Совет
Для анализа и получения рекомендаций по оптимизации всего сайта, а не только изображений можно использовать инструмент GTmetrix
Основные причины для оптимизации изображений:
Не оптимизированные изображения на сайте приводят к низкой пропускной способности, низкой скорости загрузки страницы, большему расходу трафика посетителем сайта. Изображения могут занимать много места на сервере, что неизбежно приведет к дополнительным тратам при нехватке места на диске. Снижение рейтинга поисковых систем.
Анализ
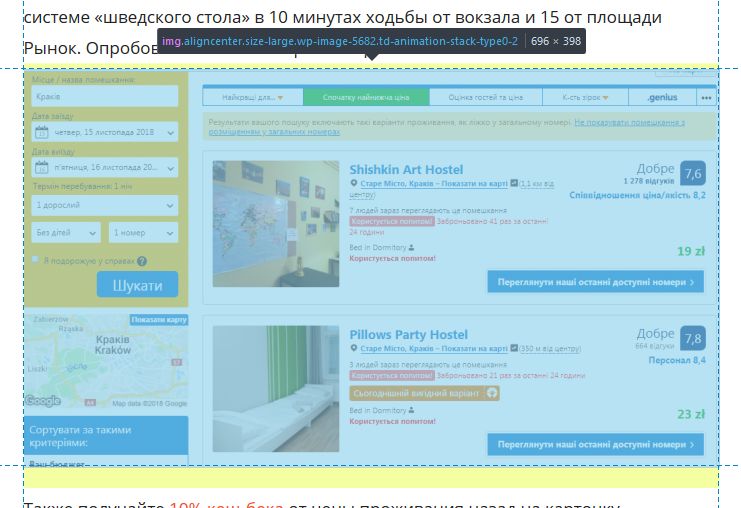
Рассмотрим процесс оптимизации картинок на примере одной из статей новостного сайта наших клиентов, вдохновивших меня на написание данного мануала.
У нас есть оригинальные не оптимизированные изображения, подобранные для статьи, общим весом 29Мб.
При загрузке изображений на сайт происходит их автоматическая оптимизация (сжатие без потери качества) благодаря установленному нами модулю для WordPress под названием Smush (Вы можете использовать любой другой для этих целей), однако, это не решает всех проблем, описанных выше.
При выгрузке изображений на сайт под управлением WordPress автоматически создаются их альтернативные размеры, т.е. происходит обрезка изображений под различные размеры (ширина x высота), заложенные в шаблоне: миниатюра, средний размер, большой и т.д… Из-за такой обрезки на сервере для рассматриваемой статьи используется 42Мб.
Проанализировав размер изображений, необходимый для статей данного новостного сайта, приходим к выводу, что изображения внутри статьи и на превью не более 696px по ширине. Следовательно, будем использовать максимальную ширину 696px при подготовке изображений до публикации на сайт / редактировании уже существующей публикации на сайте.
Инструменты
Для работы с изображениями и их оптимизации нам понадобится soft.
Для Windows мы используем: XnViewMP и FileOptimizer. Для MacOS XnViewMP и ImageOptim
В XnViewMP мы будем редактировать изображения, а в FileOptimizer или ImageOptim сжимать без потери качества.
Процесс оптимизации
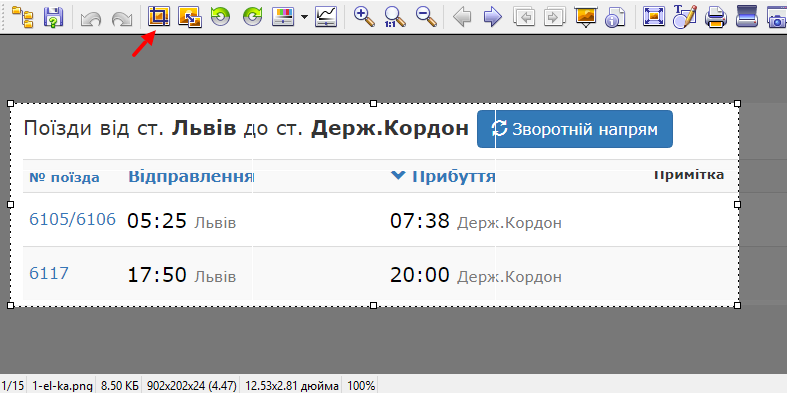
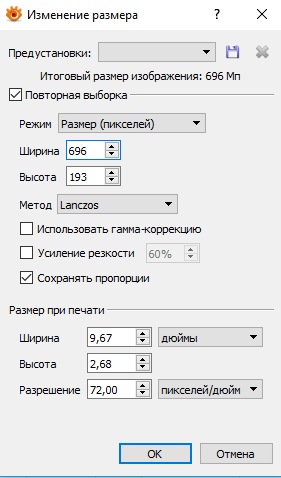
Подготавливаем каждое изображение. Обрезаем его, если необходимо. Уменьшаем размер по ширине до 696 пикселей и сохраняем в jpg.
При подготовке данного материала мы делали, в том числе, и скриншоты. Скриншоты ниже в формате png «весят» меньше, чем преобразованные в jpg, поэтому используются в png (см. уточнение выше о целесообразности заменять png на jpg).
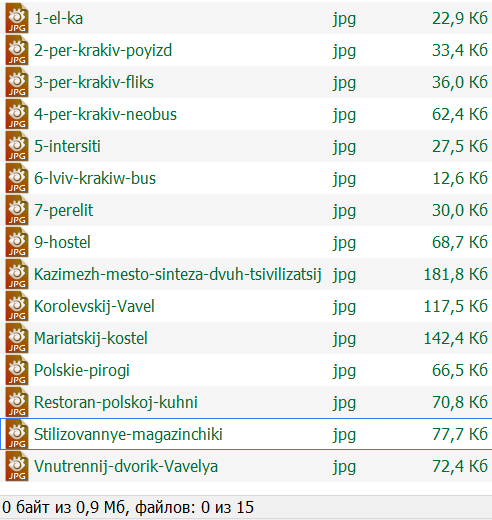
После проделанной процедуры наши изображения стали «весить» около 1Мб. Уже неплохо — с 29Мб до 1Мб, не правда ли?
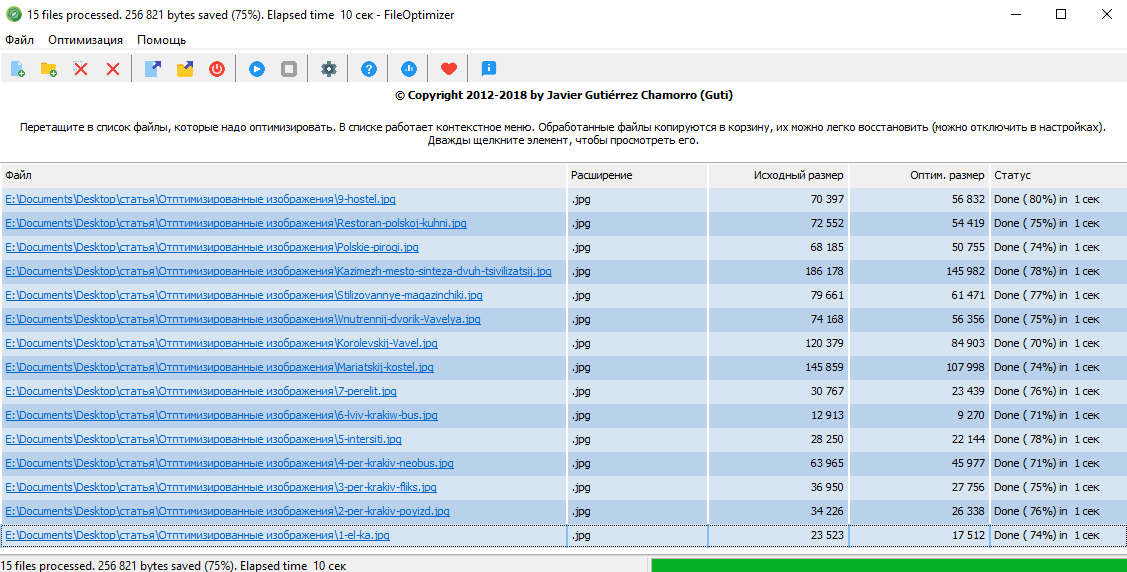
Теперь приступим к сжатию изображений без потери качества. Перетянем все файлы в программу FileOptimizer и запустим оптимизацию файлов.
После сжатия изображения «похудели» еще больше. А, значит, у посетителя сайта потребление трафика будет меньше, полная загрузка страницы будет происходить быстрее, для владельца сайта место на сервере будет занято меньше (вместо 42Мб теперь 5Мб) и, как бонус, мы «прокачали» 1 из параметров ранжирования сайта поисковыми системами.